Concrete5 Development
Discussions, videos and how-tos relating to customising, add-ons and building sites with the content management system concrete5.
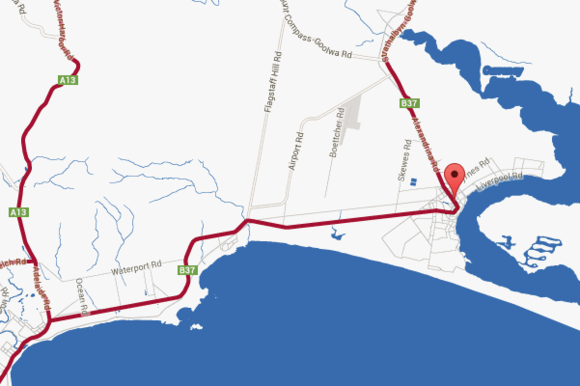
How to customise the appearance of Google Maps in concrete5

Concrete5 features a handy Google Maps block to quickly add a map to your site. The default look of Google Maps isn't ugly, but it might not quite fit with your theme - here's how to customise the appearance.
A new way of handling events and calendaring with concrete5

The creation of calendars and events on websites is a recurring challenge for web developers - over the last year we've developed our own events system for concrete5 that we think is both easy to use and highly customisable.
Improved stock level control for concrete5's eCommerce

To provide a more fine-grained approach to stock control in concrete5's ecommerce we've packaged up a new customer choice and dashboard page.
Creating a composer driven photo gallery page in concrete5

In this video I demonstrate how to create a composer driven photo gallery page in concrete5.
Adding SVG images to pages in concrete5 with a custom built block
We love SVG - it's a great format for using on the web for things like logos, as they look clear at any size (great for responsive designs) and on a retina devices they look fantastic.
Optimising concrete5's page list block pagination for search engines

To avoid the issue of duplicate title tags in paginated content in concrete5, we can override the page list block's controller to automatically output recommended rel="next" and rel="prev" link tags in the page head. Read on for the code.
Exporting concrete5 pages and custom attributes as a CSV file
This is a short tutorial showing how to set up a concrete5 'single page', that fetches page data and attributes, outputting a CSV file.
An 'Edit in Composer' button for concrete5's toolbar
Concrete5's composer can be used to create custom data entry forms for a website, allowing an admin to quickly and accurately add new structured information. To make the re-editing of pages easier and quicker we've put together this simple toolbar button package.
Setting up and customising concrete5's Composer

The Composer is one of our favourite features of concrete5 - in this video we outline how to set it up for a custom page type and how to output custom page attributes on page templates and block templates.
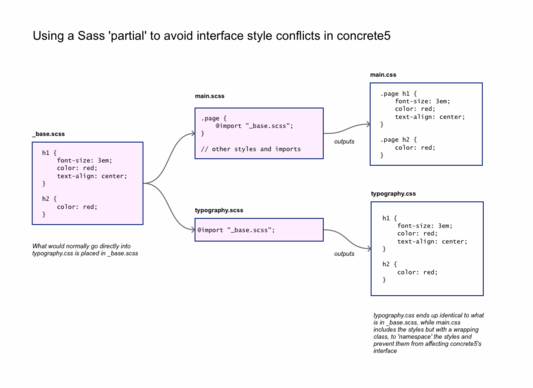
Managing concrete'5 typography.css conflicts using Sass

The file typography.css is used by concrete5 themes to store basic element styles for a site and simultanously tell TinyMCE how to style these elements in its editor. Styles in this file can however, affect concrete5's actual interface - here's our simple fix to this problem using SASS.
Joomla to concrete5 transition guide
Concrete5 is an excellent replacement for tired and outdated Joomla websites. Although both are content management systems that can produce the same kinds of websites, the way they approach things (and the terminology used in each) is quite different.
A more useful File block in concrete5
There are a couple of ways that uploaded files can be linked to in concrete5. Often, it's simply a case of creating links to files in a content block - it's quick and easy and you're free to format the links however you wish.
Overriding concrete5's content block
The content block in concrete5 is the main block used to place text content onto a page. In short, it gives you a nice HTML editor, saves the html of your formatted content and spits it back out on the page for display.
Our free concrete5 blocks
Since we use concrete5 to build most of our sites we often create custom blocks for clients to manage their content in easier ways. When the same kind of block is needed across multiple sites, we'll build a block to be flexible (perhaps with extra features), to make life easier for us in the future.
Automatically resizing image blocks in Concrete5
One of concrete5's greatest strengths, if not its greatest, is that it is easy for novices to use. Developers can further configure a concrete5 site (using features such as the 'composer', page types and custom blocks), to make things even easier. This means that clients can jump in and edit content with little risk of them incorrectly formatting something or placing a page in the wrong spot.
Concrete5 Cheat Sheet (pdf)
I've always liked the idea of one or two page 'cheat sheets' when developing. Although systems like concrete5 have a healthy amount of documentation on the web (in particular their API), it can be handy to have something physically in front of you to check function and variable names.
Adding 'ajax' source pages in Concrete5 (and a video about custom page attributes)
Before I begin, I'll just mention that them term 'AJAX' is loosely used here to refer to loading in page content dynamically using Javascript. For this example there is not really any XML processing, but the term is so common place it would be silly not to use it.
Useful Concrete5 coding snippets
To develop websites I'm a big fan of Panic's Coda. It's a great editor, with lots of well designed built in functions. It, like many other text editors, includes a 'clips' function that stores regularly used pieces of code. I use this feature to store small snippets of code that helps me put together a specifically configured Concrete5 website quickly.
Concrete5 has changed the way we view content management systems
Content management systems allow website owners to quickly add and change content on their site. From our development point of view, it tends to be easier for us to develop a new site with a CMS because the site then also becomes easier for us to add content ourselves. Over several years we’ve used and tried out a variety of free systems, in particular, Joomla and WordPress and have really loved the functionality they provide.